Conoce los Widgets: Una herramienta esencial para tu negocio
Ahora puedes usar los widgets en afrus/advanzo donde puedes simpificar la recepción de pagos únicos y recurrentes de manera efectiva y adaptada a tu organización.
A diferencia de nuestros formularios antiguos, los widgets son formularios avanzados más flexibles que mejoran significativamente la experiencia de usuario. Además, la incorporación de tecnología de seguimiento con Google Analytics, te ofrece la capacidad de medir el rendimiento de carga y optimizar tus campañas.
Conoce cómo crear y gestionar tus widgets.
Ahora, ¿Qué son los Widgets?
La sección de widgets es una herramienta poderosa y esencial que transforma la gestión de pagos y la captación de leads. Gestiona la recepción de pagos únicos y recurrentes de manera personalizada, integrando fácilmente la línea gráfica de tu organización. Además, los widgets son multidioma y multimoneda, permitiendo recibir pagos seguros desde cualquier lugar del mundo en su moneda local. Estos widgets te permiten crear formularios de transacción y leads altamente personalizables.
¿Por qué es importante usar la sección de widgtes?
Utilizar la sección de widgets es crucial para optimizar la captación de pagos y leads de manera eficaz, también permiten crear experiencias personalizadas que maximizan la conversión y el compromiso del usuario. La capacidad de personalización amplia tu alcance y fortalece la relación con tu audiencia, mientras que la tecnología de seguimiento con Google Analytics garantiza que cada interacción se pueda medir y mejorar continuamente.
¿Cómo puedes usar la sección de Widgets?
Antes de aprender a crear un widget desde cero, es importante familiarizarte con su estructura y terminología.
La sección de widgets se compone de un dashboard y el editor del widget.
Explicación del Dashboard:
En esta sección encontrarás la información de cada widget, asi como lo puedes ver en la imagen.
Nombre widget, Nombre de tu formulario tipo widget
Objetivo, Tipo de objetivo; si es de Lead o de donación
Fecha Creación, Fecha en la que se creó el formulario tipo widget
Recaudo, Valor total de recaudación que lleva el widget
Transacción, Número de donaciones únicas
Suscripciones, Número de donaciones recurrentes
Visitas, Número de visitas al formulario tipo widget
Conoce al editor de widget
El editor del widget es una herramienta fácil de usar que te permite personalizar y crear widgets de manera intuitiva.
Para acceder a él, simplemente haz clic en el ícono que se encuentra en el lado derecho del dashboard. a continuación, te explicaremos la estructura del editor, brindándote una guía clara sobre cómo aprovechar al máximo sus funcionalidades y adaptar tus widgets a las necesidades de tu organización.
a. ID formulario y nombre del formulario
b. Configuraciones globales: configuraciones básicas de la estructura general del formulario, que no cambian así tengas configurado varios idiomas.
c. Configuración por Países y snippets, Configuración de contenido del formulario que varia según cada país/idioma.
d. Instalación: Instrucción de cómo instalar el widget del formulario en tu website.
e. Vista previa: Previsualización del diseño del formulario.
f. Activación formulario: Botón de activar o desactivar formulario.
g. Guardar Cambios: Botón para guardar cambios.
¿Cómo crear un nuevo widget?
Para crear un nuevo widget selecciona la opción <+Nuevo Formulario>
Luego, escribe el nombre del formulario y selecciona el objetivo de este (ya sea donación o lead)
Un widget se compone de tres pasos esenciales para su creación:
1. Configuración Global:
En este primer paso, debes definir a qué campaña pertenece el widget, elegir los estilos de formulario, seleccionar el tipo de plantilla y decidir si anclarás la página de agradecimiento. También configurarás el seguimiento y el captcha para garantizar la seguridad.
Configuraciones básicas de la estructura general del formulario, que no cambian así tengas configurado varios idiomas.
Debes llenar la configuración global, que comprende 3 pasos:
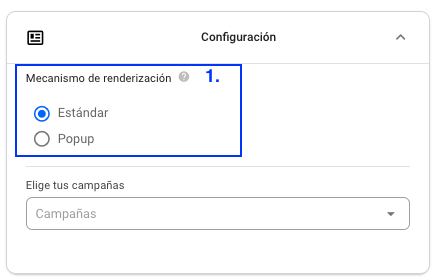
Configuración
Configuración
Aquí debes seleccionar
La plantilla entre estandar o popup.
Estandar: es el diseño convencional
Pop up: Aparece como un botón que al ser cliqueado se abre el form.
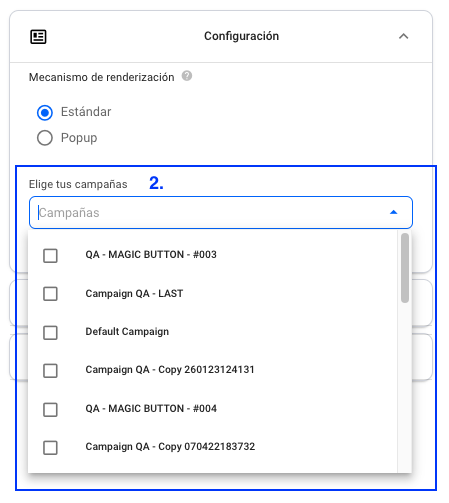
2. Elegir la o las campañas a las que pertenece el formulario.
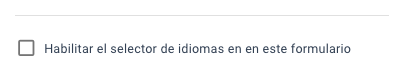
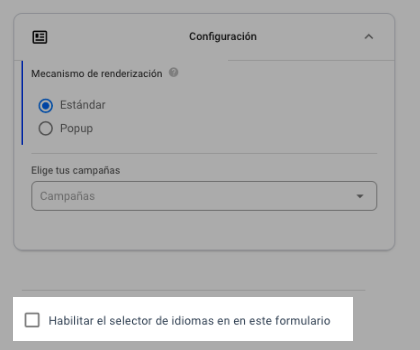
3. Puedes seleccionar la opción de habiliar el selector de idioma*.
Recuerda que esto habilita la opción para que el donante sea quien seleccione en qué idiomar ver el formulario.
Esto depende de los Países que actives en el paso 2. País/Idioma
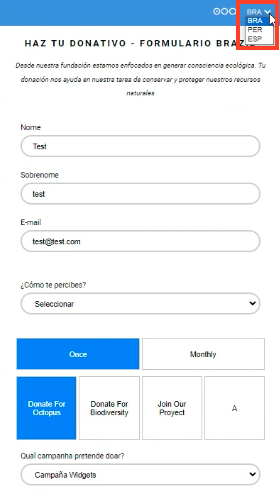
*Cómo se visualiza el selector de idioma:
Bien, ahora sigue con el paso llamado <Estilos> En la siguiente pestaña. ⇓
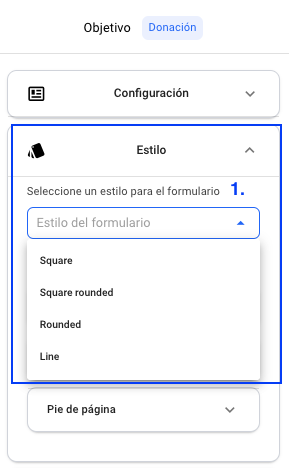
Estilo
Estilo
Aquí debes seleccionar
El estilo de las cajas del formulario (cuadrados, cuadrados con puntas redondas, redondas o líneas)
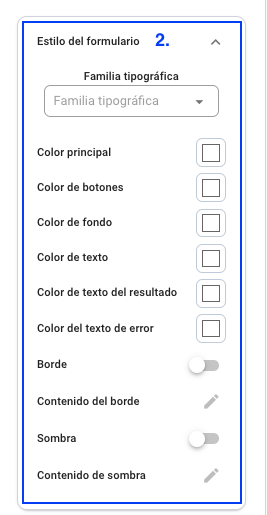
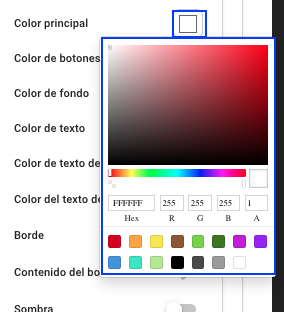
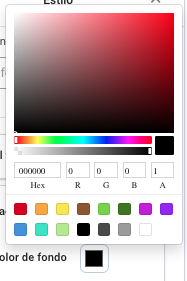
2. Los colores del estilo del formulario, aquí personalizarás los colores de cada fragmento del formulario, selecciona el cuadrado de la derecha y selecciona de la gama de color, el deseado o puedes añadir el RGB o HEX de tu organización:
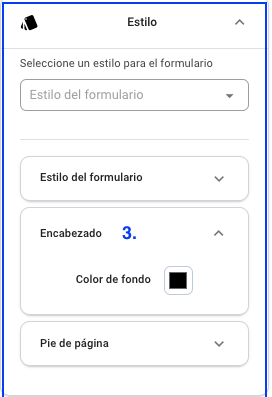
3. El color del encabezado del formulario, el encabezado es la franja superior del formulario:
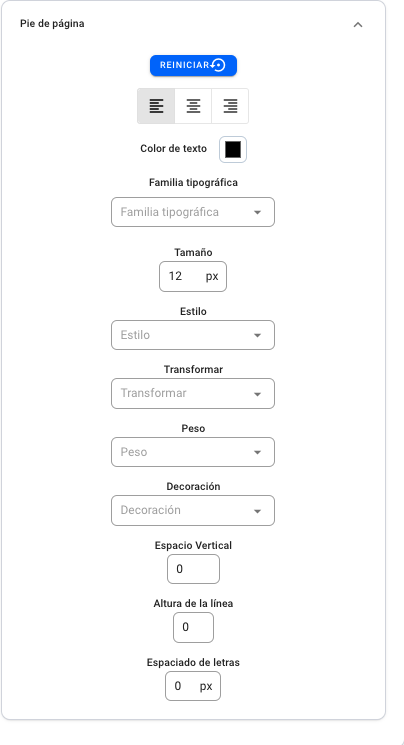
4. Editor del pie de página:
Aquí seleccionarás, la alineación, fuente, colores, estilos de fuente del pie de página:
Luego, sigues con el paso <Avanzado> En la siguiente pestaña. ⇓
Avanzado
Avanzado
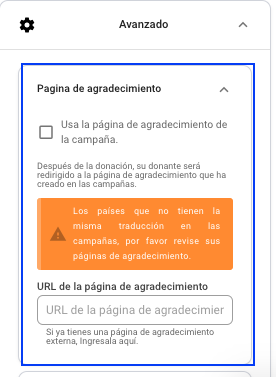
En este paso, seleccionarás:
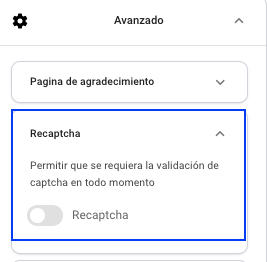
La página de agradecimiento, puedes usar la página de agradecimiento de la campañas o una URL independiente que externa.
2. Activarás el Recaptcha, recuerda que esta es una validación de seguridad que activas en el formulario
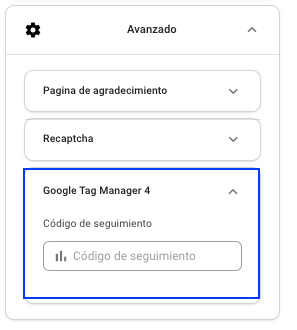
3. Tu código de seguimiento de GA4 o GTM4 (este paso es opcional).
Luego, sigues con el <Paso 2. Configuración País> En la siguiente pestaña. ⇓
2. Configuración por Idioma y País:
afrus/advanzo es una plataforma multidioma y multimoneda, por lo que es fundamental que añadas las traducciones y las monedas disponibles para la recepción de tus pagos. Esto asegura que tu widget sea accesible y relevante para una audiencia global.
Aquí debes activar el o los idiomas que quieres tener en tu formulario:
a. Siempre saldrá por defecto el idioma de tu organización identificado con el ícono de estrella 🌟
b. Si deseas cambiar el país por defecto, debes seleccionar el país que deseas y hacer clic derecho, y luego seleccionar la opción
< Seleccionar por defecto>
c. Si quieres añadir un nuevo País, deberás hacer el clic en el <+ Nuevo país>
y seguir los pasos, seleccionar el país, el idioma para dicho país y la moneda para ese país.
Luego, en textos: vas a escribir el <Pie de página>*, que es la frase ubicada en la parte de abajo que acompaña el formulario.
*Visualización de pie de página en formulario tipo widget:
Luego haz clic en guardar y sigue con la creación de los snippets o componentes del formulario, en el paso de abajo ⇓.
3. Configuración de Snippets:
Los snippets son los componentes individuales que forman el widget (título, descripción, montos, campos de datos personales y personalizados) Cada snippet representa una pieza que se construye para crear un widget funcional y atractivo. La configuración adecuada de estos elementos es crucial para el éxito de tu widget.
Debes editar los snippets por País, es decir para Colombia debe editar los componentes y luego hacer lo mismo para cada País que tengas habilitado.
Nota: Cuando se crea un form de donación, siempre aparecerán estos snippets (componentes) por defecto
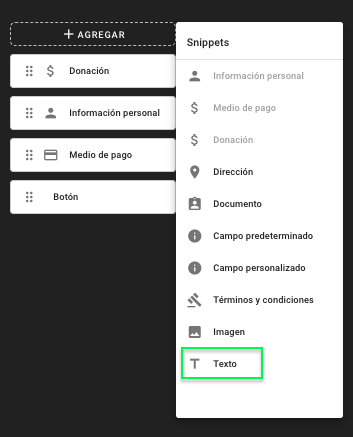
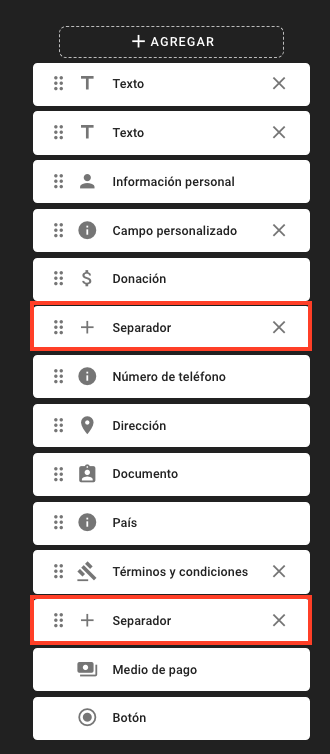
¿Cómo añado un nuevo snippet (componente)?
Si quieres añadir nuevos snippets o elementos para tu formulario, solo debes dar clic en < + AGREGAR> y seleccionar el tipo de elemento entre las opciones que se muestra:
Para editar cada snippet (componente) debes seleccionarlo y editarlo en el panel de la derecha.
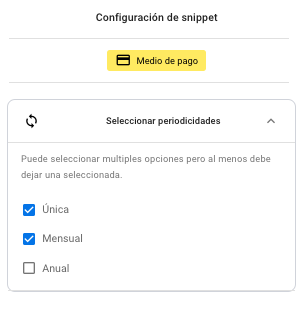
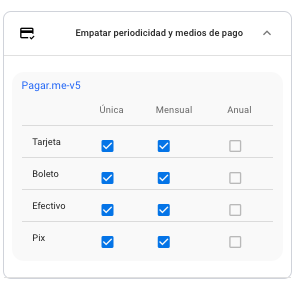
Snippet (componente) Medio de pago
Snippet (componente) Medio de pago
Este componente editas:
Los montos de pago que quieres añadir
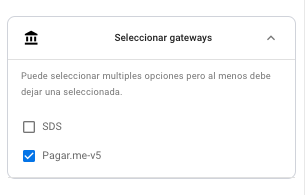
La o las pasarelas de pago que quieres tener disponible en tu formulario
Los métodos de pago que quieras habilitar
Una vez tengas el componente listo, le das clic en Guardar y continúas con el componente <Donación>
Snippet (componente) Pago Genérico
Snippet (componente) Pago Genérico
Aquí vas a editar los elementos que tengan que ver con
Los montos de transacción
textos que acompañas cada sugerencia de monto
adicional podrás selecionar entre la opción de valores fijos, deberás configurar el monto fijo para cada frecuencia ( unica / mensual)
añadir el rango de <Mínimo y máximo valor> solo deberás establecer los valores que quieres dejar como mínimo y máximo, recuerda hacer el ejercicio para cada frecuencia.
En texto, puedes personalizar el texto que lleve el llamado a la acción, para seleccionar los montos de pago disponibles:
Una vez termines, haz clic en Guardar y continuas con el siguiente snippet de tu elección.
Snippet (componente) Descripción del formulario
Snippet (componente) Descripción del formulario
Haces el mismo ejercicio que con el snippet del Título del formulario.
Debes añadir un nuevo snnipet y seleccionar la opción <TEXTO>
Luego deberás arrastrarlo para que sea el segundo snippet (componente) seleccionando los puntos laterales a la derecha y arrastrando el elemento hacia arriba:
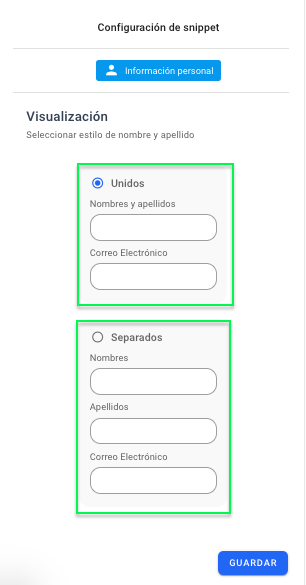
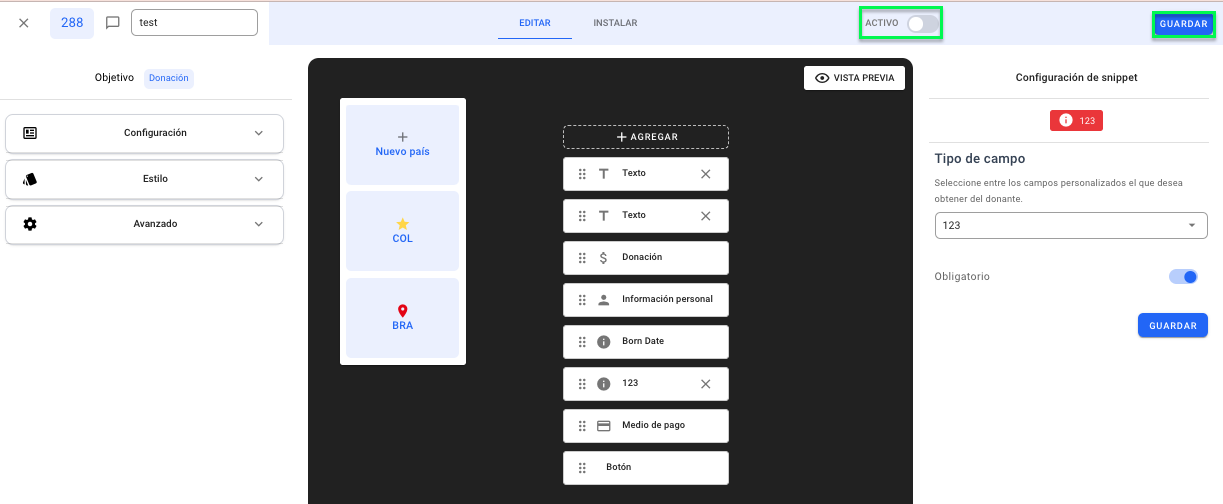
Snippet (componente) Campos predeterminados
Snippet (componente) Campos predeterminados
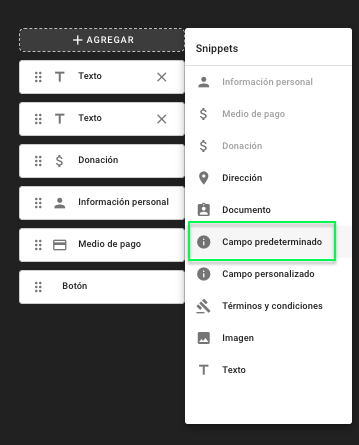
Si deseas añadir campos de datos a tu formularios, que sean campos predeterminados ( ya creados por afrus), solo debes seleccionar la opción y arrastrarla en el lugar que deseas:
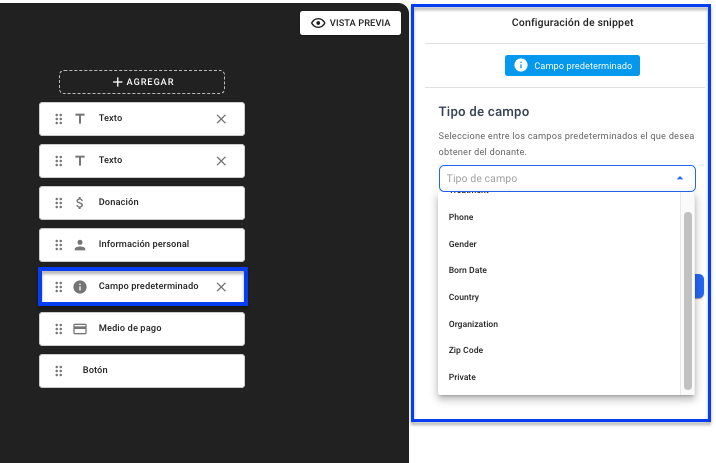
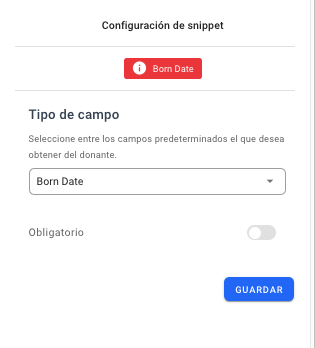
Adicional para añadir, el o los campos predeterminados, selecciona la opción y editalo en el panel derecho:
Para añadirlo, haz clic en Guardar
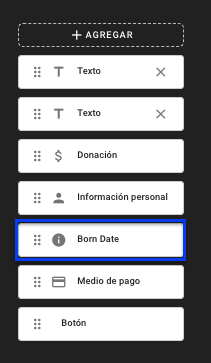
y luego verás el campo añadido en el listado de snippets:
haz el mismo ejercicio con los demás campos predeterminados que desees añadir en el formulario.
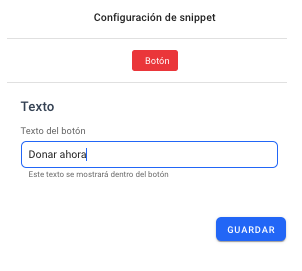
Snippet (componente) Términos y condiciones
Snippet (componente) Términos y condiciones
Este snippet te permite tener check box de términos y condiciones en el formulario.
Solo debes añadir <Agregar> y seleccionar el snippet de Términos y condiciones
Aceptación universal:
aceptas Políticas de privacidad, y de marketing para todos los canales de comunicación
Aceptación de T&C y/o Políticas de comunicación:
Aquí separas las politicas y te aparece 2 (dos) checkboxs y el cliente puede elegir la que quiera, si las acepta las acepta para todos los canales.
Aceptación de T&C y aceptación individual por cada canal de comunicación:
El cliente verá un check box de T&C y un check box para cada canal de comunicación.
Para finalizar con los cambios realizados, haz clic en Guardar y activa el formulario:
4. ¿Cómo visualizar el formulario tipo widget en Vista previa?
Para visualizar tu formulario tipo widget. Como diseño final, solo debes hacer clic en el ícono de Ojo <Vista previa>
Una vez hagas clic en el ícono, se abrirá una nueva pestaña con la vista previa de tu formulario.
Podrás seleccionar entre vista DESKTOP o MOBILE
5. ¿Cómo instalar el formulario tipo widget en la website?
Sigue los pasos descritos en el botón superior central<INSTALAR>
1.Haz clic en el ícono de COPIAR, para copiar el código de renderización del formulario.
2. Luego, dirígete al editor de tu página web, (wordpress, drupal, joomla, shopify) etc.. pega el código en la ubicación del diseño de la página web, donde quieres visualizar el formulario.
Ver Video Tutorial del Editor
Para resolver cualquier duda o aprender más sobre nuestra plataforma, sigue explorando nuestros recursos y guías.
¡Estamos aquí para apoyarte en cada paso! 🚀📚
¿Quieres volver al menú principal? haz clic aquí 👇