Conheça os Widgets: Uma ferramenta essencial para o seu negócio
Agora você pode utilizar os widgets do afrus/advanzo onde poderá simplificar o recebimento de pagamentos únicos e recorrentes de forma eficaz e adaptada à sua organização.
Ao contrário dos nossos formulários legados , os widgets são formulários avançados mais flexíveis que melhoram significativamente a experiência do usuário. Além disso, incorporar a tecnologia de rastreamento ao Google Analytics oferece a capacidade de medir o desempenho do carregamento e otimizar suas campanhas.
Aprenda como criar e gerenciar seus widgets.
Agora, o que são Widgets?
A seção de widgets é uma ferramenta poderosa e essencial que transforma a gestão de pagamentos e a captura de leads. Gerencie o recebimento de pagamentos únicos e recorrentes de forma personalizada, integrando facilmente a linha gráfica da sua organização. Além disso, os widgets são multilíngues e multimoedas, permitindo que você receba pagamentos seguros de qualquer lugar do mundo em sua moeda local. Esses widgets permitem que você crie formulários de leads e transações altamente personalizáveis.
Por que é importante usar a seção de widgets?
Usar a seção de widgets é crucial para otimizar a captura de pagamentos e leads de forma eficaz, eles também permitem criar experiências personalizadas que maximizam a conversão e o envolvimento do usuário. A personalização expande seu alcance e fortalece seu relacionamento com seu público, enquanto a tecnologia de rastreamento com o Google Analytics garante que cada interação possa ser medida e melhorada continuamente.
Como você pode usar a seção Widgets?
Antes de aprender como criar um widget do zero, é importante se familiarizar com sua estrutura e terminologia.
A seção de widgets consiste em um painel e no editor de widgets.
Explicação do painel:
Nesta seção você encontrará as informações sobre cada widget, como você pode ver na imagem.
Nome do widget , nome do formulário do tipo de widget
Alvo , Tipo de Alvo; Se for Lead ou doação
Data de criação , data em que o formulário do widget foi criado
Coleção , valor total da coleção transportado pelo widget
Transação , número de doações únicas
Assinaturas , Número de doações recorrentes
Visitas , número de visitas ao formulário do tipo widget
Conheça o editor de widgets
O editor de widgets é uma ferramenta fácil de usar que permite personalizar e criar widgets de forma intuitiva.
Para acessá-lo, basta clicar no ícone do lado direito do painel. A seguir explicaremos a estrutura do editor, dando-lhe um guia claro sobre como aproveitar ao máximo suas funcionalidades e adaptar seus widgets às necessidades da sua organização.
para. ID do formulário e nome do formulário
b. Configurações globais : configurações básicas da estrutura geral do formulário, que não mudam mesmo que você tenha vários idiomas configurados.
c. Configuração por Países e snippets , Configuração do conteúdo do formulário que varia de acordo com cada país/idioma.
d. Instalação : Instruções sobre como instalar o widget de formulário em seu site.
e. Pré-visualização: Pré-visualização do design do formulário.
F. Ativação do formulário : Botão para ativar ou desativar o formulário.
g. Salvar alterações : botão para salvar as alterações.
Como criar um novo widget?
Para criar um novo widget selecione a opção <+Novo Formulário>
Em seguida, escreva o nome do formulário e selecione seu objetivo (seja doação ou lead)
Um widget é composto por três etapas essenciais para sua criação:
1. Configurações globais:
Neste primeiro passo você deve definir a qual campanha o widget pertence, escolher os estilos de formulário, selecionar o tipo de modelo e decidir se irá fixar a página de agradecimento. Você também configurará o rastreamento e o captcha para garantir a segurança.
Configurações básicas da estrutura geral do formulário, que não mudam mesmo que você tenha vários idiomas configurados.
Você deve preencher a configuração global, que inclui 3 etapas:
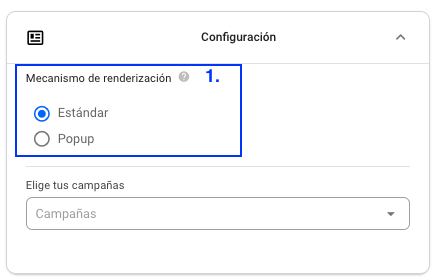
Contexto
Contexto
Aqui você deve selecionar
O modelo entre padrão ou pop-up.
Padrão: é o design convencional
Pop up: Aparece como um botão que, ao ser clicado, abre o formulário.
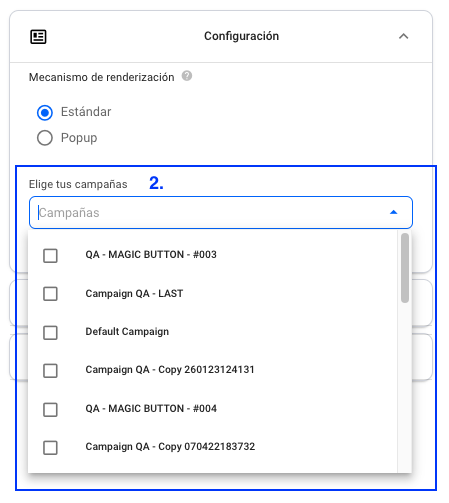
2. Escolha a(s) campanha(s) a que pertence o formulário.
3. Você pode selecionar a opção para ativar o seletor de idioma*.
Lembre-se de que isso permite ao doador selecionar em qual idioma visualizar o formulário.
Isso depende dos países que você ativou na etapa 2. País/Idioma
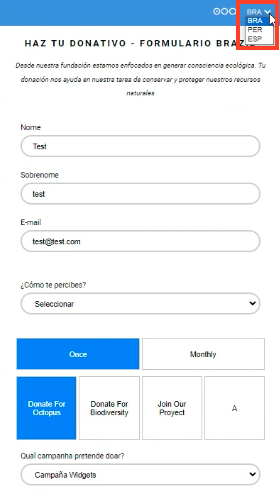
*Como o seletor de idioma é exibido:
Ok, agora continue com a etapa chamada <Estilos> na próxima aba. ⇓
Estilo
Estilo
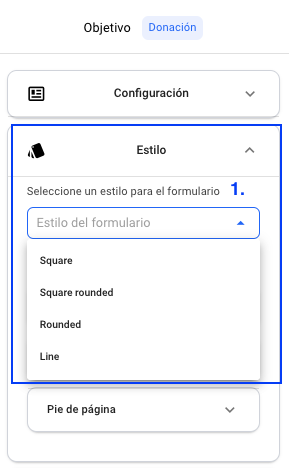
Aqui você deve selecionar
O estilo das caixas do formulário (quadrados, quadrados com pontas arredondadas, redondos ou linhas)
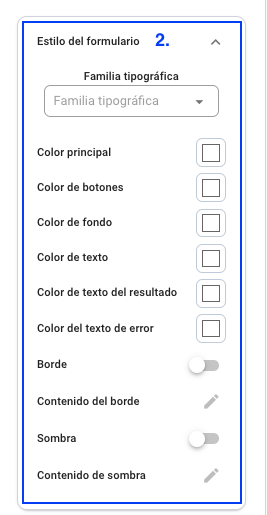
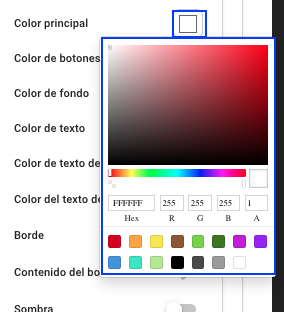
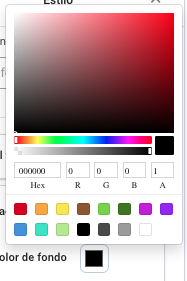
2. As cores do estilo do formulário , aqui você irá personalizar as cores de cada fragmento do formulário, selecione o quadrado à direita e selecione o desejado na gama de cores ou pode adicionar o RGB ou HEX da sua organização:
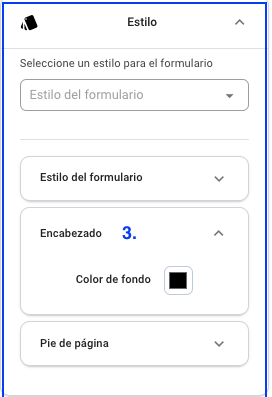
3. A cor do cabeçalho do formulário , o cabeçalho é a faixa superior do formulário:
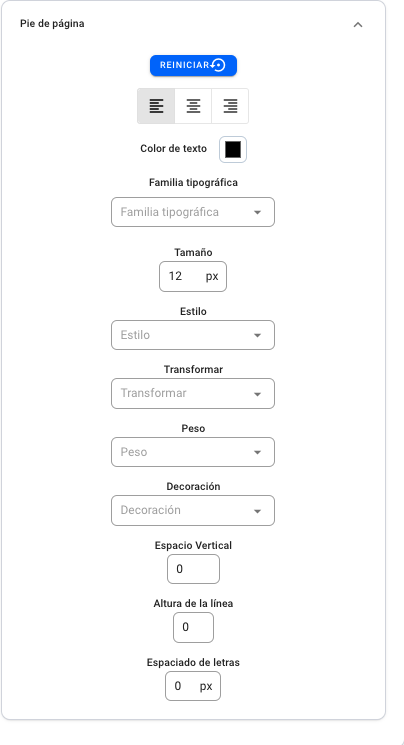
4. Editor de rodapé:
Aqui você selecionará o alinhamento, fonte, cores e estilos de fonte do rodapé:
Em seguida, você continua com a etapa <Avançado> na próxima guia. ⇓
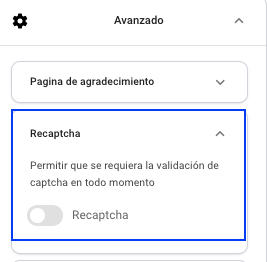
Avançado
Avançado
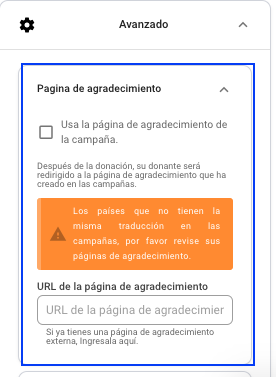
Nesta etapa, você selecionará,
A página de agradecimento , você pode usar a página de agradecimento da campanha ou um URL externo separado.
2. Você ativará o Recaptcha , lembre-se que esta é uma validação de segurança que você ativa no formulário
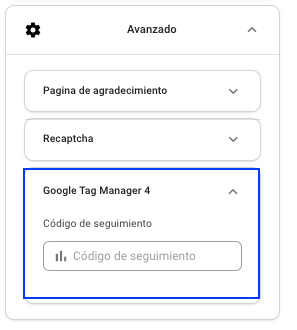
3. Seu código de rastreamento GA4 ou GTM4 (esta etapa é opcional).
Em seguida, continue com <Etapa 2. Configuração do país> na próxima guia. ⇓
2. Configuração por idioma e país:
afrus/advanzo é uma plataforma multilíngue e multimoedas, por isso é essencial que você adicione as traduções e moedas disponíveis para receber seus pagamentos. Isso garante que seu widget seja acessível e relevante para um público global.
Aqui você deve ativar o(s) idioma(s) que deseja ter em seu formulário:
para. O idioma da sua organização identificado com o ícone de estrela sempre aparecerá por padrão 🌟
b. Se você quiser alterar o país padrão , você deve selecionar o país desejado e clicar com o botão direito e selecionar a opção
<Selecionar padrão>
c. Se desejar adicionar um novo país, você deve clicar no botão <+ Novo país>
e siga as etapas, selecione o país, o idioma desse país e a moeda desse país.
Então, nos textos: você vai escrever o <Footer>* , que é a frase localizada na parte inferior que acompanha o formulário.
* Exibição do rodapé em formato de widget:
Em seguida, clique em salvar e continue com a criação dos snippets ou componentes do formulário, no passo abaixo ⇓
3. Configuração do snippet:
Snippets são os componentes individuais que compõem o widget (título, descrição, valores, campos de dados pessoais e personalizados. Cada snippet representa uma peça que é construída para criar um widget funcional e atraente). A configuração adequada desses elementos é crucial para o sucesso do seu widget.
Você deve editar os snippets por País, ou seja, para a Colômbia você deve editar os componentes e depois fazer o mesmo para cada País que você habilitou.
Observação: ao criar um formulário de doação, esses trechos (componentes) sempre aparecerão por padrão
Como adiciono um novo snippet (componente)?
Se quiser adicionar novos snippets ou elementos ao seu formulário, basta clicar em < + ADD> e selecionar o tipo de elemento entre as opções mostradas:
Para editar cada trecho (componente) você deve selecioná-lo e editá-lo no painel à direita.
Snippet (componente) Forma de pagamento
Este componente você edita:
Os valores de pagamento que você deseja adicionar
O(s) gateway(s) de pagamento que você deseja disponibilizar em seu formulário
Os métodos de pagamento que você deseja ativar
Depois de ter o componente pronto, clique em Salvar e continue com o componente <Pagamento>
Snippet (componente) Pagamento genérico
Aqui você editará os elementos que têm a ver com
Valores de transação
textos que acompanham cada valor sugerido
Além disso, você pode selecionar entre a opção de valores fixos , devendo configurar o valor fixo para cada frequência (única/mensal).
adicione o intervalo de <Valor mínimo e máximo> você só terá que estabelecer os valores que deseja deixar como mínimo e máximo, lembre-se de fazer o exercício para cada frequência.
No texto, você pode personalizar o texto que contém a frase de chamariz, para selecionar os valores de pagamento disponíveis:
Quando terminar, clique em Salvar e continue com o próximo trecho de sua escolha.
Snippet (componente) Informações Pessoais
Neste componente, você configura o campo Nome e Email.
Se você deseja campos unidos (nome completo) ou campos separados (nome/sobrenome)
Quando terminar, clique em Salvar e continue com o próximo trecho de sua escolha.
Botão de snippet (componente) ou call to action
Aqui você editará o nome da frase de chamariz do seu formulário.
Seja PAGUE AGORA, CONTRIBUA, QUERO FAZER UMA COMPRA ou qualquer frase que desejar:
Quando terminar, clique em Salvar e continue com o próximo trecho de sua escolha.
Título do formulário do snippet (componente)
Você deve adicionar um novo trecho e selecionar a opção <TEXT>
Então você terá que arrastá-lo para ser o primeiro trecho (componente) selecionando os pontos laterais à direita e arrastando o elemento para cima:
Descrição do formulário de snippet (componente)
Você faz o mesmo exercício do snippet do título do formulário.
Você deve adicionar um novo trecho e selecionar a opção <TEXT>
Então você terá que arrastá-lo para ser o segundo trecho (componente) selecionando os pontos laterais à direita e arrastando o elemento para cima:
Campos padrão de snippet (componente)
Se quiser adicionar campos de dados aos seus formulários, que são campos padrão (já criados pelo afrus), basta selecionar a opção e arrastá-la para o local desejado:
Adicional para adicionar o(s) campo(s) padrão, selecione a opção e edite-a no painel direito:
Para adicioná-lo, clique em Salvar
e então você verá o campo adicionado na lista de trechos:
Faça o mesmo exercício com os outros campos padrão que deseja adicionar ao formulário.
Separador de snippet (componente)
Este separador permite adicionar novas etapas ao seu formulário, isso significa que onde quer que você o coloque entenderá que a partir daí surge uma nova página:
Termos e condições do snippet (componente)
Este snippet permite que você marque uma caixa de seleção para os termos e condições no formulário.
Você só precisa adicionar <Adicionar> e selecionar o snippet dos Termos e Condições
Aceitação universal:
você aceita políticas de privacidade e marketing para todos os canais de comunicação
Aceitação dos T&C e/ou Políticas de Comunicação:
Aqui você separa as políticas e aparecem 2 (duas) checkboxes e o cliente pode escolher a que deseja, se aceitar aceita para todos os canais.
Aceitação dos T&C e aceitação individual por cada canal de comunicação:
O cliente verá uma caixa de seleção de T&C e uma caixa de seleção para cada canal de comunicação.
Para finalizar as alterações realizadas, clique em Salvar e ative o formulário:
Como exibir o formulário do tipo de widget na visualização?
Para visualizar seu formulário de tipo de widget. Como desenho final, basta clicar no ícone do olho <Pré-visualização>
Ao clicar no ícone, uma nova aba será aberta com a visualização do seu formulário.
Você pode selecionar entre a visualização DESKTOP ou MOBILE
5. Como instalar o formulário do tipo widget no site?
Siga as etapas descritas no botão central superior <INSTALL>
1.Clique no ícone COPIAR para copiar o código de renderização do formulário.
2. Em seguida, vá ao editor do seu site (wordpress, drupal, joomla, shopify) etc. cole o código no local do design do site, onde deseja exibir o formulário.
Assista ao tutorial em vídeo do editor
Para esclarecer qualquer dúvida ou saber mais sobre nossa plataforma, continue explorando nossos recursos e guias.
Estamos aqui para apoiá-lo em cada etapa do caminho! 🚀📚
Deseja retornar ao menu principal? clique aqui 👇